サンプルコードをいろいろ試してみたんだけど、さっぱり理解できないので、本家のチュートリアルをやりました。
ところどころ Qiita みながら。
基礎
React と React Native の違い
構成要素
| React | Webコンポーネント |
| React Native | Nativeコンポーネント |
React Native は ES2015(import, from, class, and extends)をサポートしてる
JSX
<View><Text>Hello world!</Text></View>
- JavaScriptにXMLを埋め込む構文
- 多くのフレームワークはマークアップ言語の中にコードを埋め込むけど、Reactはマークアップ言語をコード内に書く
- HTMLに似てるけど<div>とかを使用するのではなくReact Nativeコンポーネントを使用する
- <Text>は、テキストを表示するための組み込みコンポーネント。<span>みたいな感じ。
- <View>は、<div>みたいな感じ
Components(コンポーネント)
コンポーネント、HelloWorldAppを定義
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello, world!</Text>
</View>
);
}
}
- React Nativeアプリを作るときは、たくさんコンポーネントを作ることになる
- 画面に表示されるものは、すべて何かしらのコンポーネント
- コンポーネントに必須なものは、JSXを返すレンダリング機能
コンポーネントを制御するデータタイプには、propsとstate ってのがある。
props
- 親から渡されるイミュータブルなデータ
- コンポーネント内で値を書き換えることはない
- xxx='hoge'のようにタグ属性として使う
- 変数を使うときは{}でくくる。<Text>Hello {this.props.name},</Text>
画像を表示するコンポーネント
import React, {Component} from 'react';
import { AppRegistry, Image } from 'react-native';
export default class App extends Component {
render() {
let pic = {
uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg'
};
return (
<Image source={pic} style={{width: 193, height: 110}}/>
);
}
}
AppRegistry.registerComponent('HelloWorldApp', () => App);
- 画像を表示するコンポーネントを作るときは、sourceというpropを使用する
- {pic}は、変数picをJSXに埋め込んでいる
- propsは別のコンポーネントに値やコールバック関数を渡すことができる
親コンポーネントから子コンポーネントに渡すとき
<Child props={value}/>
子コンポーネント(Child)では、渡された値(value)をpropsという名前で扱う
イベントを親に伝える場合はpropsでハンドラを渡す
コンポーネント側
onPressイベントで、親から貰ったprops.onClickが呼ばれる
<Button onPress={this.props.onClick} />
使い方
_onClick(){
console.log('Clicked!!!');
}
<MyButton onClick={this._onClick} />
state
- コンポーネント内で保持している状態を管理するオブジェクト
- 他のコンポーネントとはやりとりしない
- 値を書き換えるときは setState()メソッドを使う
- 値が変更されると(setState()すると)、勝手にrenderが走りコンポーネントが再描画される
コンストラクタで初期値を設定し
constructor(props) {
super(props);
this.state={
x: 0,
};
}
setStateで更新
this.setState({x: 1});
構文
コンポーネントの宣言
export default class App extends Component<{}> {
export default
他のモジュールからインポートできるようになる。
extends Component
必須。Reactのコンポーネントを宣言
<{}>
flowの書式
renderメソッド
render() {
return (
// <View>,<Text> React Nativeの書式
// Reactだと<div>とか<span>
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
render内でreturnしたものが、画面に表示される。
<View>とか<Text>
React Nativeの書式。Reactだと<div>とか<span>とか使う。
View
- divな感覚で使用する
- 中に文字はかけない
Text
- spanな感覚で使用する
- 文字を描画する場合はTextで囲う
StyleSheet
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
CSS in JS で定義する
CSSをJavaScriptのオブジェクトとして定義する
CSS in JS のルール
- background-colorみたいにハイフンがあるのはbackgroundColorって感じでキャメルケースで定義する
- 数字以外のプロパティは文字列で定義する。ふつうのcssだとredとかが使えるけど、CSS in JS では 'red' って書く
- セレクタはない(p とか .class とか)
- style属性にスタイルを適用する
最初のうちはcreateメソッドだけを覚えておく
https://qiita.com/YutamaKotaro/items/d0cd253c998f9b28dd55
<View style={styles.container}> → containerっていうスタイルを styleっていう変数に定義
<Text style={styles.welcome}> → welcomeっていうスタイルを styleっていう変数に定義
<Text style={styles.instructions}> → instructionsっていうスタイルを styleっていう変数に定義
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
flex
- flex: 1 で画面全体表示
- flexプロパティは画面上に対する要素のflexDirection方向の大きさの比率
- position:'fixed'がない
const style = StyleSheet.create({
container:{
marginTop:20,
flex:1,
//flexDirection:'column' ##defaultValue
}
});
↑要素がないときは目一杯広がるが、要素が増えると均等割になる
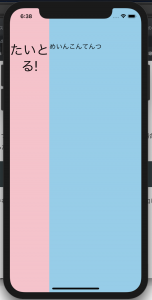
こんな感じ↓
コンポーネント
export default class App extends Component<{}> {
// renderメソッド
// ここでreturnしたものが画面に表示される
render() {
return (
// <View>,<Text> React Nativeの書式
// Reactだと<div>とか<span>
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.title}>たいとる</Text>
</View>
<View>
<Text style={styles.mainContents}>めいんこんてんつ</Text>
</View>
</View>
);
}
}
スタイル
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'skyblue',
},
header: {
//fontSize: 20,
//textAlign: 'center',
//margin: 10,
flex: 0.5,
backgroundColor: 'pink'
},
title: {
marginTop: 100,
textAlign: 'center',
fontSize: 40,
},
mainContents: {
marginTop: 100,
textAlign: 'center',
fontSize: 20,
}
});
↓これは flexと同じ
justifyContent: 'center',
alignItems: 'center',
flex: 1, flexDirection: 'row'
const styles = StyleSheet.create({
container: {
flex: 1, flexDirection: 'row',
backgroundColor: 'skyblue',
},
これは
こうなる
コンポーネント内のユーザ定義関数
- 関数内のthisはグローバルオブジェクトを指す
- そのため、そのままthis.props.hogeを参照してもundefinedになる
- なのでメンバ関数の
bind(this)を呼んでComponent自身がthisになるように指定する - それかアロー関数にしておいて、参照元がthisとなるように仕向けてもOK
ライフサイクル
render()
- 描画する要素を返す
- ここで setState() しちゃダメ
マウントのときに呼ばれる
コンポーネントマウント時に一度だけ実行される
constractor(props)
- super(props) を必ず呼ぶこと
- state の初期化をする
componentWillMount()
このメソッドはReactバージョン17で削除されるみたい(Nativeも?)
- render() 直前の処理
- ここでthis.setState()を行うと、render() は更新されたstateを参照する。
componentDidMount()
- render() 後に呼ばれる
- DOMが存在するので、DOMが触れる
- this.setState() できる
更新のときに呼ばれる
componentWillReceiveProps(object nextProps)
このメソッドはReactバージョン17で削除されるみたい(Nativeも?)
- 新しい props を受け取ると実行する
- props で state を変更するには this.setState() する
- 更新時ライフサイクル内で this.setState できるのはここのみ
- この関数内で this.setState が、さらに render() を実行することはない
componentWillUpdate(object nextProps, object nextState)
このメソッドはReactバージョン17で削除されるみたい(Nativeも?)
- render() 前に呼ばれる
- this.setState() はやっちゃダメ
- componentWillUpdate() と render() の間のタイミグで this.props, this.state で参照できる値を更新することができる
shouldComponentUpdate(object nextProps, object nextState)
- パフォーマンスチューニングのときに使う
- returnはbool
- falseを返したら、以降のcomponentWillUpdate()、render()、componentDidMount()がスキップされる
- ここで this.setState() すると無限ループに入るので、使ってはいけない
componentDidUpdate(object prevProps, object prevState)
- 新しいDOMが触れる
- this.setState() を呼んではいけない
アンマウントのときに呼ばれる
componentWillUnmount()
- アンマウントのときに呼ばれる
- リソースの開放とか、後処理する
おしまい
先がまだまだ長い〜
GOはサボり気味です。いそがしくて、いそがしくて。やりたいこといっぱいあるのになぁ