FullCalendarの「月」表示で、終了時刻も表示したいというご要望をいただいたのでその時の対応メモ。
バージョンは2.7.1です。

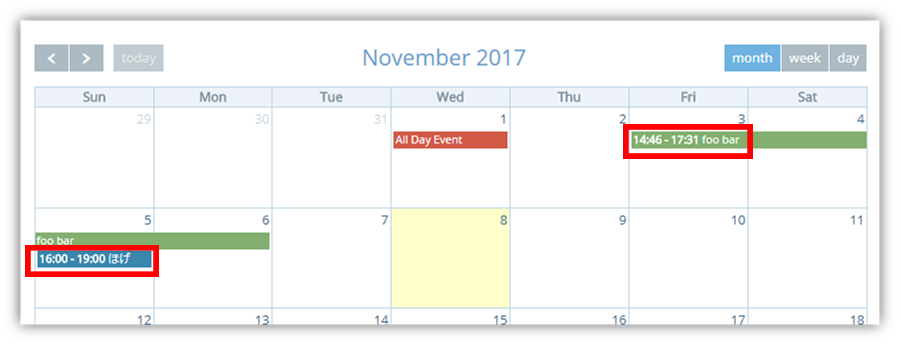
FullCalendarの「月」表示は、通常、開始時刻しか表示してくれません。
終了時刻の表示方法を探していたら、FullCalendarのサイトに、displayEventEnd ってのがあるよ、と記載があったので試してみました。
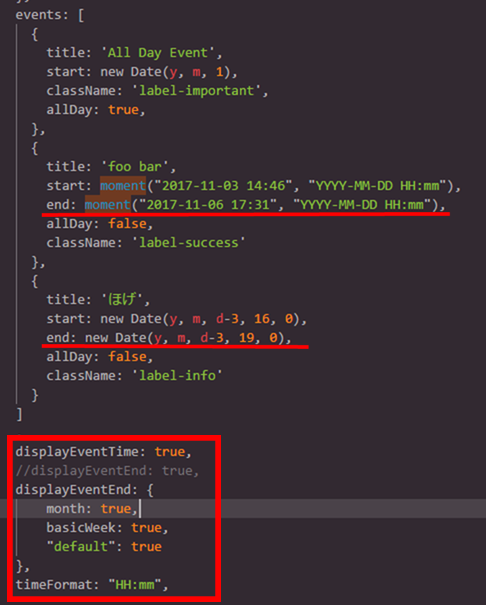
displayEventEnd: {
month: true,
basicWeek: false,
"default": true
}
が、開始時刻しか表示してくれない。
数時間ほど試行錯誤の上、うまくいかないので displayEventEnd は諦めました。
eventRenderで対応することにしました。
eventRender: function (event, element, view) {
if (!event.allDay && view.type == 'month') {
if(event.description == "") {
$(element).find('.fc-title').prepend('<span class="fc-time">-</span><span class="fc-time">' + event.end.format('HH:mm') + '</span>');
} else {
$(element).find('.fc-title').prepend('<span class="fc-time">-</span><span class="fc-time">' + event.end.format('HH:mm') + '</span><br />');
}
}
},
スペースが狭いので、イベントの内容が空の場合は1行で表示。内容がある場合は改行します。

無事、終了時刻が表示できました、が
その後
通りすがりさんからコメントをいただきました。
ので、さっそく試す。スクショですみません。

時刻フォーマットを指定。

でた〜。
通りすがりさん!ありがとうございました。
そして、最近 VSCode がなんか楽しい。