おはようございます。やらなければならないことがたくさんあり過ぎて、いろいろと詰んでます(悲
さて、今回はZennについて、やったことメモです。
なぜこれを書くのか
隔週でお世話になっている輪読会で、おにーるおじさんの本を読んでいて、気づきなどを輪読会主催者 @shinseitaro さんのZennのスクラップで管理してます。章の節ごとに担当を決め、読んだ内容をgithubでまとめたりしています。
最終的には記事にしてZennに公開する予定なのですが、自分はZennとgithubの連携周りを担当することになりました。
ZennとGithub連携の記事は、Zennにごろごろ転がってますが、私が確認できた限りでは、新規リポジトリ作成からの記事しか見当たりませんでした。
リポジトリが既にある場合はどうするのだ..。今既にあるレポジトリを使いたい..。mainにはもう色々マージされちゃっている...。ディレクトリ構成を変更するだけで問題ないのかなーーーー。
私の読解力がないだけかも知れないのですが(というか、HowToを目をかっぽじって読めば解決したであろうことではあった..)、疑問を並べるだけでは先に進まない、、試しに同じ状況を作ってやってみよう!
ということで、やったメモです。
リポジトリの作成
githubにzennというリポジトリをつくりローカルにcloneしました。mainブランチに以下の構成を入れてpushしておく(輪読会と同じ構成)
.
├── README.md
├── contents
│ ├── README.md
│ ├── chapter01.md
│ └── chapter02.md
└── image
└── color.pngはっ!.....ここまで書いて気づいたのですが、zenn用のブランチを作成すればいいだけでは...
zenn用のブランチを作成し、pushしておく。
🌼 % git checkout -b zenn
🌼 % git push origin zennZennとGithub連携
ここら辺のやり方は公式サイトや色々なサイトに書かれているので詳しくは割愛します。とりあえず箇条書きで..
- Zennにログインしダッシュボードのデプロイ管理を開く。
- 「リポジトリを連携する」をクリックする。
- 自分のアカウントを選択する。
- 「Only select repositories」を選択し、連携したいリポジトリを指定する。
- 「Install & Authorize」をクリックする。
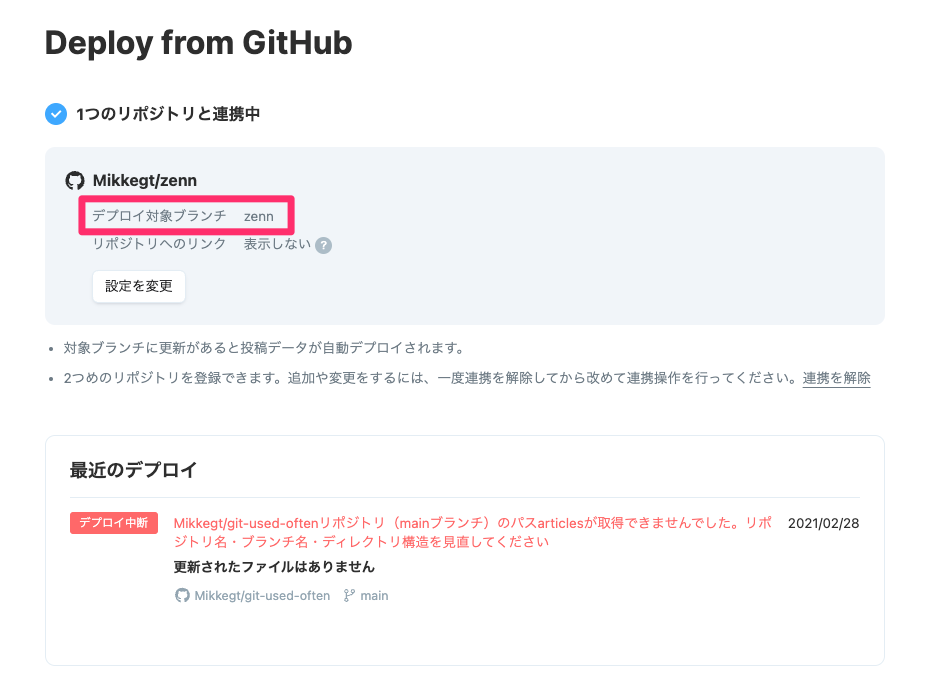
- Deploy from GitHub画面で「設定を変更」をクリック、対象ブランチをzennに変更し保存する。
こんな感じになりました。
zenn-cliのインストールと初期化
🌼 % npm init --yes
🌼 % npm install zenn-cli@latest
🌼 % npx zenn init
Generating README.md skipped.
🎉 Done!
早速コンテンツを作成しましょう
👇 新しい記事を作成する
$ zenn new:article
👇 新しい本を作成する
$ zenn new:book
👇 投稿をプレビューする
$ zenn preview
とりあえず、プレビューいってみようか〜
🌼 % npx zenn preview
👀 Preview: http://localhost:8000http://localhost:8000 にアクセスすると以下が表示されました。
記事を書いてみる
試しに何か投稿してみよう。何がいいかなー。
flutterとvue3のネタがいくつか溜まってるのですが、今丁寧に書いてる時間ないので、このサイトにある記事をコピペしよう..(元記事はnoindexにしておく..)
よし、これにしよう..
Flutterの検証で使う DeployGate がサクッとM1に入らなかった話
下書き用のブランチを作成する。
🌼 % git checkout -b deploygate-draft
Switched to a new branch 'deploygate-draft'新しい記事を作成する。
🌼 % npx zenn new:article
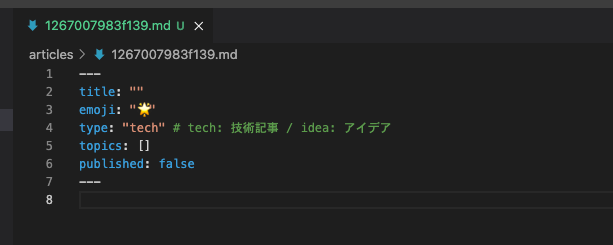
created: articles/1267007983f139.mdHugoのような感じだなー
作成された articles/1267007983f139.md を開いて、既存記事からぺたぺたこぴぺ。
ホットリロードが効いていて便利。
記事が書き終わったので、pushするるる。
🌼 % git add .
🌼 % git commit -am "こぴぺコンプリートだよ!"
[deploygate-draft e304709] こぴぺコンプリートだよ!
1 file changed, 325 insertions(+)
create mode 100644 articles/1267007983f139.md
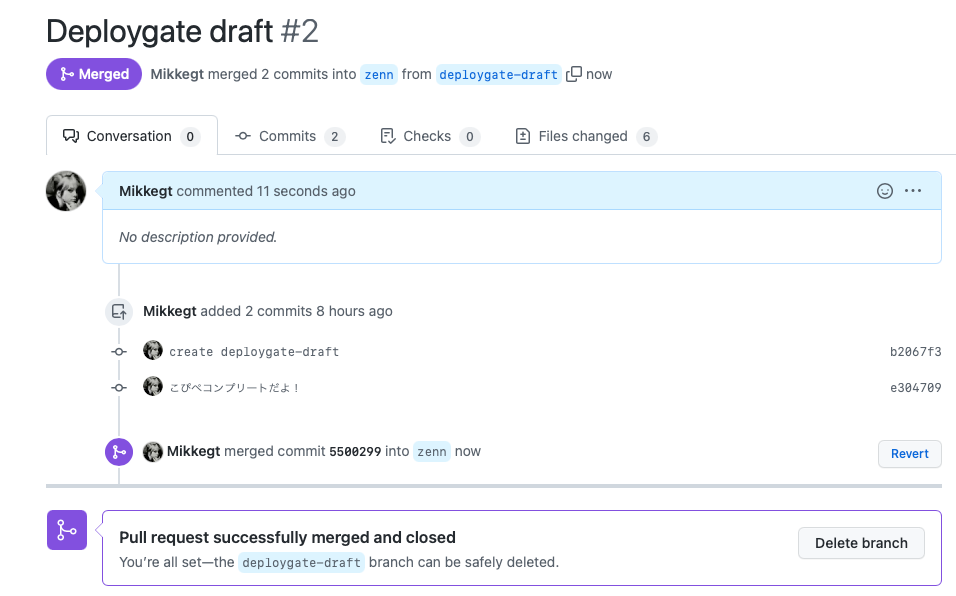
🌼 % git push origin deploygate-draftぷるりくを作ってzennブランチにマージする。

マージした。
Zennのダッシューボードを確認してみると、デプロイ成功になっている。
VIEWを開くとこんな感じ。下書きになってます。
公開は、記事のメタ情報の published を true にすれば良さそうだけど、画面からもできそうだよ。
Zennのダッシュボードから記事管理を開く→編集をクリック。公開をONにして公開するをクリックする。
公開DONEーー!
できた。
そしてそして、githubをみると、zennブランチをmainブランチにプルリクするよ〜的な、よくみるメッセージが表示されていますが、今回の輪読会のような場合では、Zennブランチはmainブランチにマージしては絶対いけません!みんなの更新が消えちゃうので!
おわりに
この記事書くの含め、けっこう時間取られたなーー。楽しかったし勉強になったので全然おっけいですが😃
輪読会は、もしかして本を出すのを想定しているかな?(そしたらまた検証してみなければ)
この記事もZennで書けばいいじゃん?と思ったのですが、んーどうかなー、Qiitaとかnoteもそうですけど、自分のサイトがあるので、わざわざ他所で書かなくてもいいかなぁと思った次第でありました。より多くの人に見てもらうには、ZennとかQiitaの方がいいとは言えますが。
ブログはアメブロが登場した2004年頃からかれこれ15年以上細々と書いていて、Wordpressに移行してからは、記事は財産という気持ちがあり、個人で書くには、自サイトに書きたいな、という思いがあります(とか言いつつ気が変わって、Zennやnoteなどのプラットフォームで書いてみたりすることもあるかも知れないですが..)
ちなみにアドセンスの収入は、月々数円で、サーバー代は月々1000円くらいなので完全に大赤字です😇。つい最近、10年くらいの運用でようやく2万円いきました。興味本位でやっているだけなので別に良いのだけどね😗