仕事で ASP.NET + Angular4 を使用することになったので、まずは勉強がてら、Hello world! しました。
ちょっと参考にしたサイト
Visual Studio 2017でASP.NET Coreを使用したAngular4アプリケーションをビルドする
いるもの
- Visual Studio 2017
- .NET Core
- Node.js
Node.js は以下からダウンロードしてインストールしておきます。
プロジェクトを作成
Visual Studioを起動し、新しくプロジェクトを作成します。

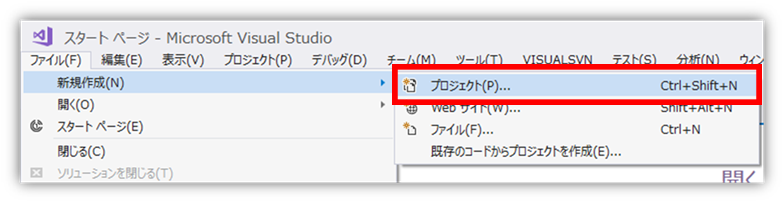
「ファイル」→「新規作成」→「プロジェクト」

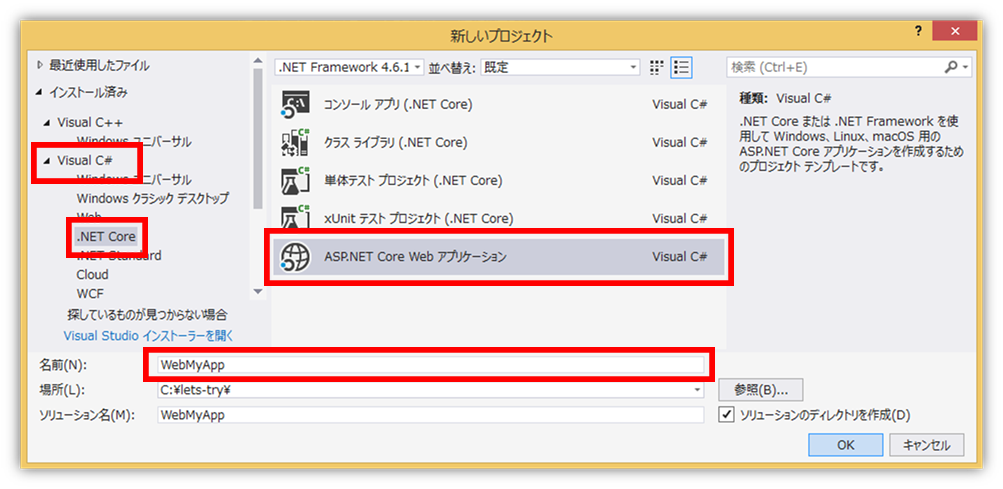
「Visual C#」→「.NET Core」→「ASP.NET Core Webアプリケーション」を選択。
名前のところに適当なプロジェクト名を入力し[OK]。

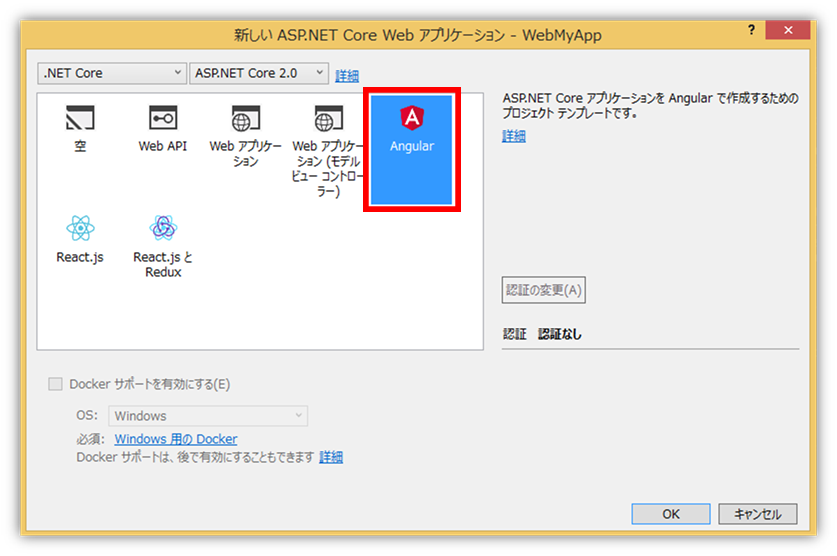
「Angular」を選択。
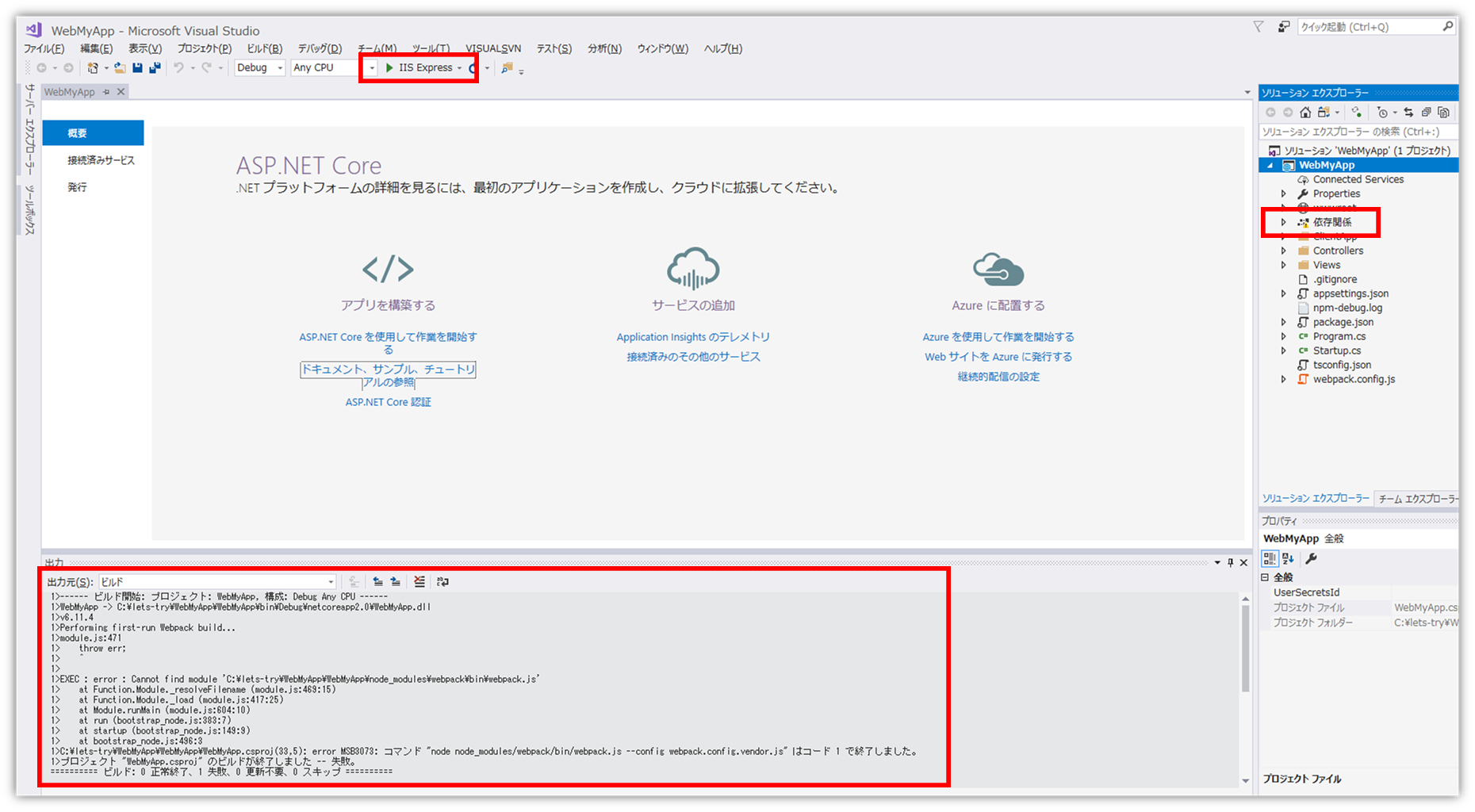
[IIS Express]をクリックして実行。

ビルドエラーが出る。
依存関係のところで!マークがでてます。Node.js関連がいろいろ見つからないといわれてます。
npmを間違ったところでやってしまったらしい。
やりなおし。
コマンドプロンプトを開いて、新しく作ったプロジェクトのフォルダに移動。
WebMyAppではなく (←ここでインストールしてしまった)
WebMyApp\WebMyApp で以下のコマンドを実行。
C:\let-try\WebMyApp\WbMyApp>npm install
プロキシを設定している場合は、先に以下を実行しておく
npm config set proxy http://{プロキシのアドレス}:{ポート番号}

こんな感じになればOKっぽい。
もう一度[IIS Express]をクリックして実行。

ブラウザが起動して Hello world! が表示されました。
なんか、あっけなかった・・・今日はここまで。