気持ちよく寝ていたのに、痒みで目がさめる...
そして夢に優勝したナダルが出てきたのですが、目が覚めたと思ったらパパがちょうどロジャーズカップ再送見てて、ナダルが優勝したところでした 🙂
ではでは 今朝の 続きを...
SwiftUI
SwiftUIチュートリアルを試す
詳しくはこちら
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
メモだけ残す。
Section3
- VStack...部品を垂直にレイアウト
- HStack...部品を水平にレイアウト
- Spacer()...スペースを入れる
- .padding()...余白を作る
Section4
イメージViewを作成する。
Resources folderってのがよくわからなかったんだけど、Assets.xcassetsというのがResources folderのことみたい。
No Selectionってところに画像をドロップ。
pngは表示されなかった。
とりあえず、test-img.jpgをドロップ。
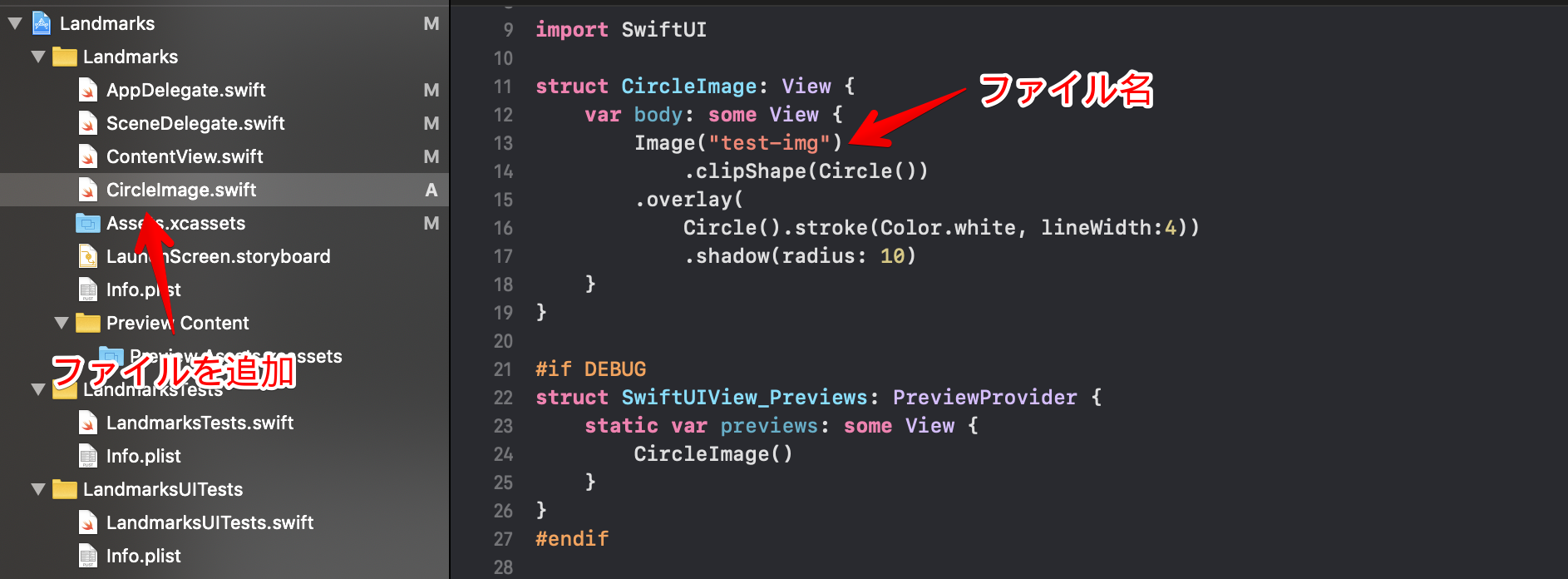
チュートリアル通りにswiftファイルを追加して以下のように記述する。
ファイル名のところは、画像のファイル名。
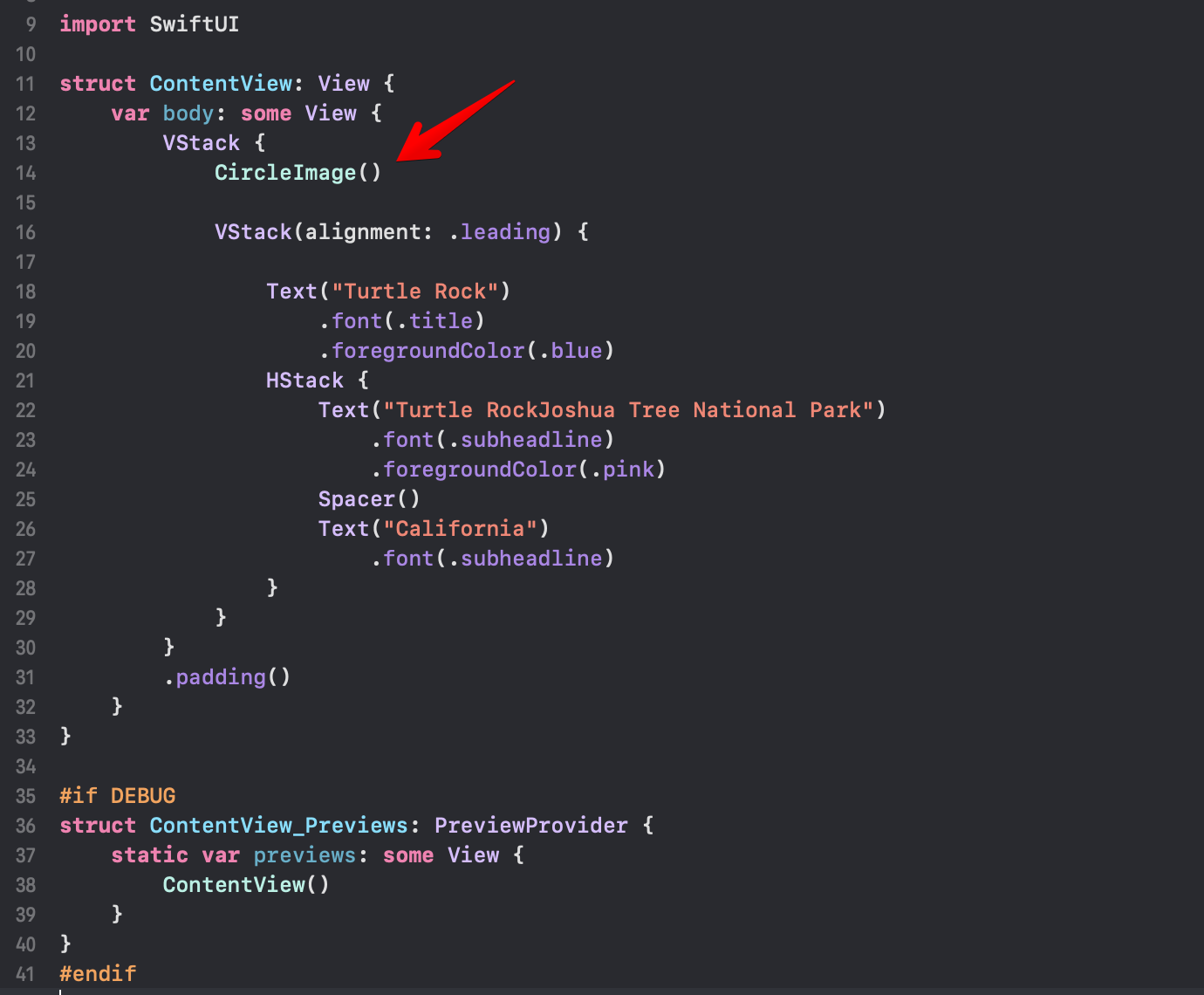
起点のファイルにCircleImage()を追加して、さらにVStackでラップする。
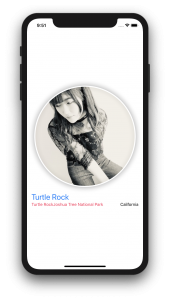
Runをポチ〜
こんな感じになりました。
うぅ...時間かかる・・。わかってしまえば簡単ですが。
今日Goまでやれるかなぁ・・
Section5
チュートリアル通りにやって
こんな感じ。ちょっとレイアウト違うけど。
Section6
こんな感じで完成〜
今日はここで終了〜。
楽しかったけどGoできなかったなぁ。
明日からまたGo再開しよう。