昨日は2週連続の運動会で疲れ果てたせいか(私が出たわけじゃないけど)、午前中なかなか起きれず。
家にいるとどうしてもあちこち気になって家事をしてしまうので普段は外に出て作業するのですが、今日はリモートもくもく会に参加してお勉強しました。
中島聡さんが作った
https://github.com/snakajima/firebase-startup-kit
こちら、React+Firebaseスターターキットを使ってお勉強中なのですが、こちらの サロン のエンジニアさんがキットに CircleCI を使った自動デプロイ機能をつけたということで(CircleCI は前々から興味あった)、さっそくチャレンジなぅ。
How Toまで用意してくれていたのに・・初歩から躓く。。
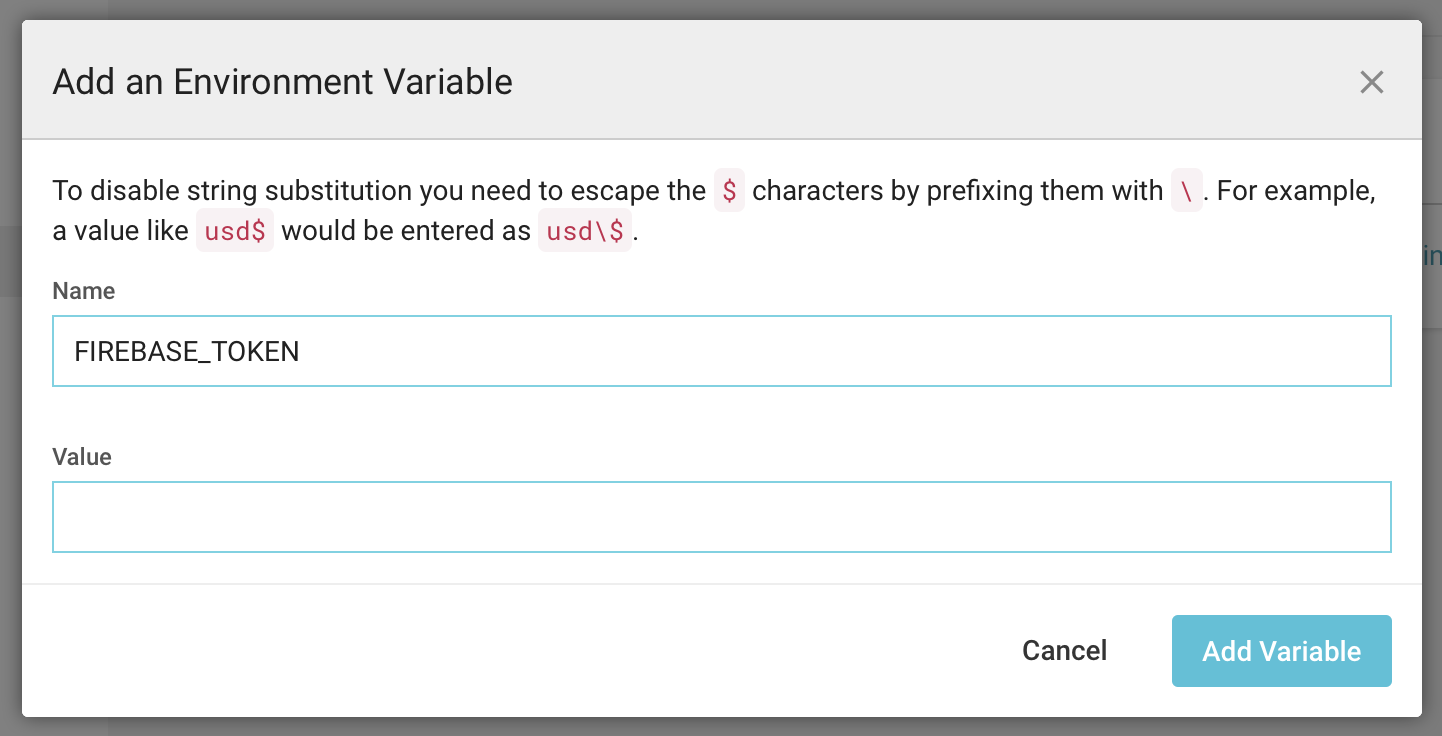
このValueに Firebaseのトークンを入れるらしいのですが、どこで確認したらいいのかわからなくて、しばしググる。
Firebase から確認できた。Project Overview > プロジェクトの設定 > プロジェクトID これを、Add an Environment VariableのValue に設定する。← 違っていた・・このまま続きをお楽しみください。
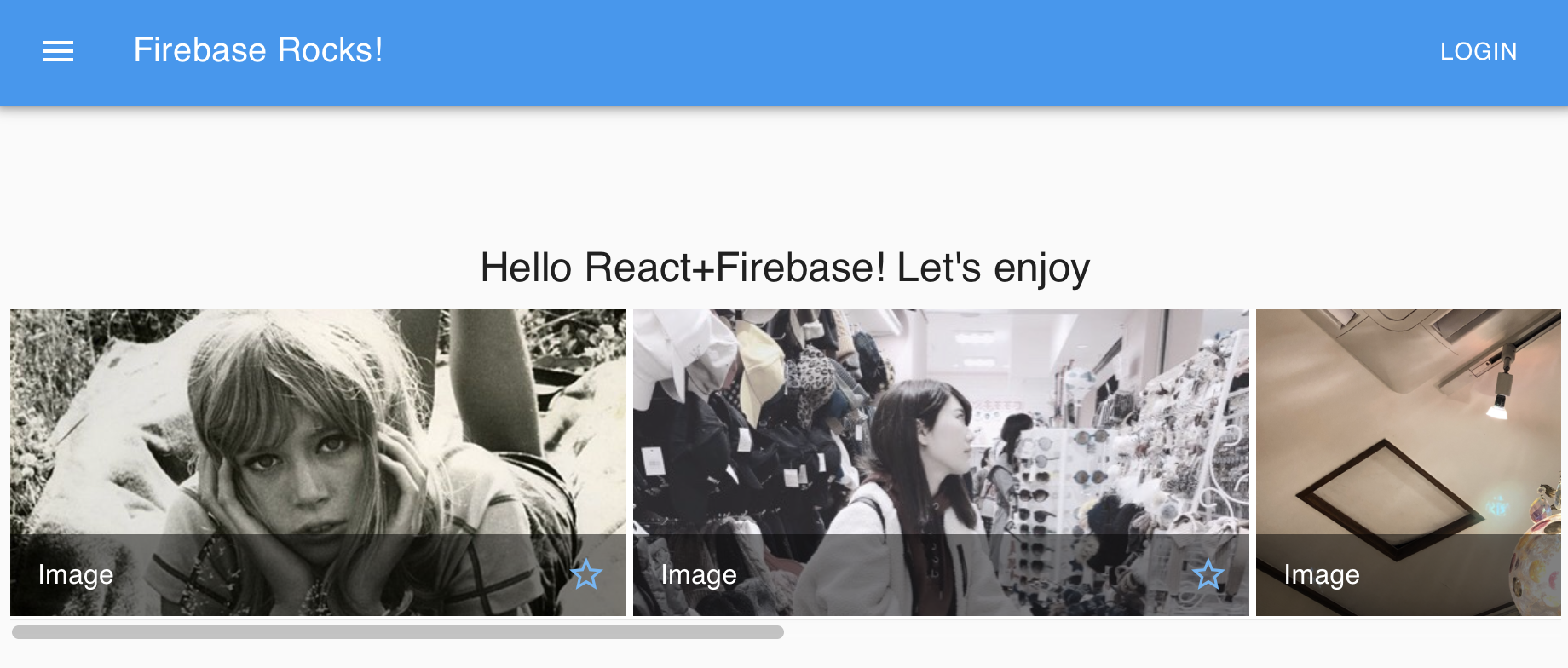
↓ Firebaseに上がっているアプリ。
Hello Firebase! を Hello React+Firebase!に変更して
$ git push origin master
どーん!
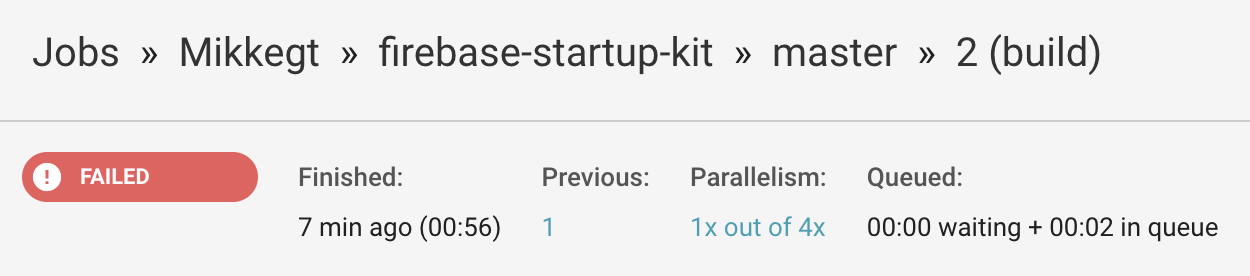
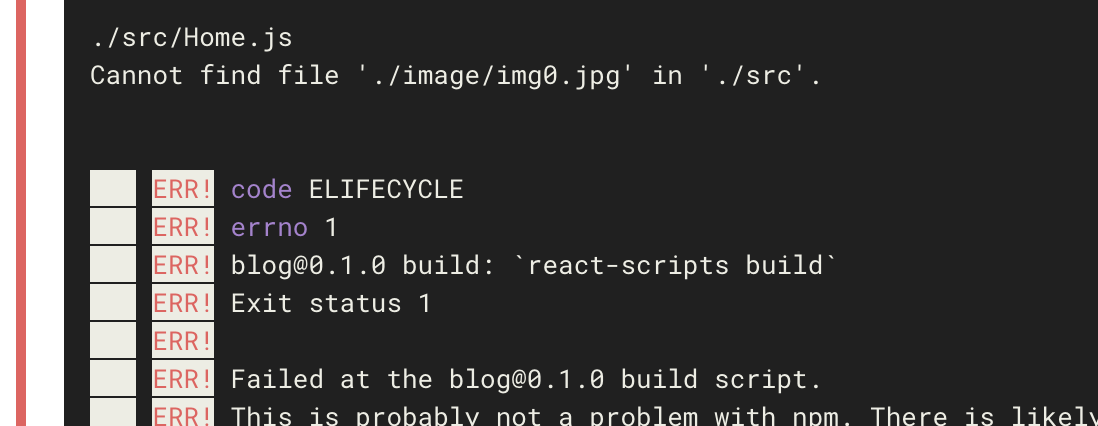
なんか怒られてるけど、走りましたよ!
いっぽ前進!
ファイルがないよって言われてる。
imageフォルダ以下を、git管理から外したんだった。
管理するように変更。
GitKrakenからも試すです。
どーん!
ビルドは通った! ちょっと前進!
リモートもくもく会報告タイムがきてしまったので、とりあえず報告
あ、config.js もGitの管理から外しているのだった。
config.js のファイルは晒しても大丈夫らしいので、Git管理下に変更。
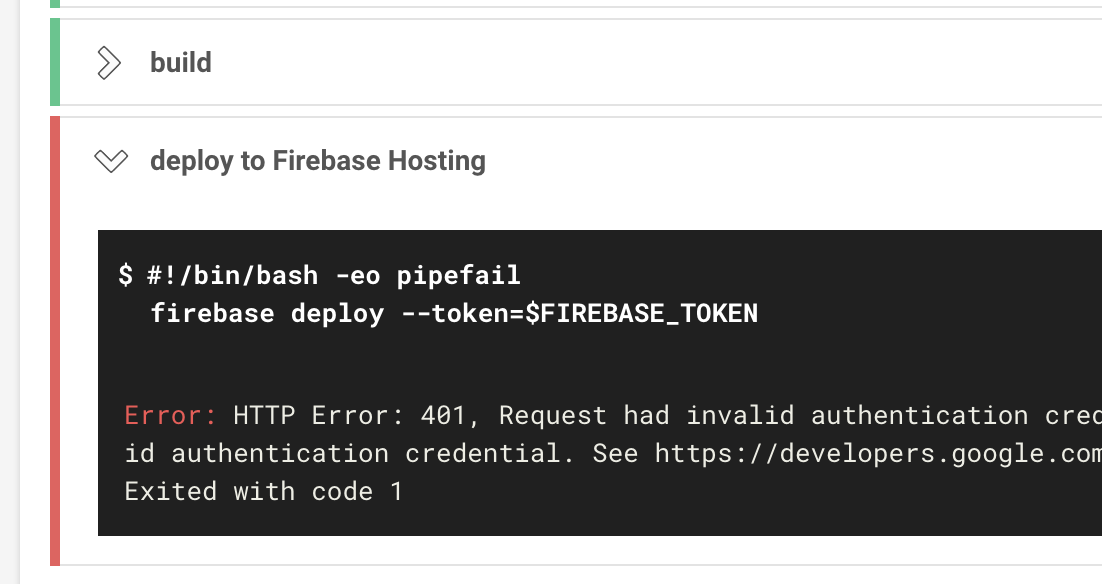
もういちど push スルも、またFAILED。エラー内容も同じ。
https://qiita.com/camomile_cafe/items/7420a88db56e266dd05e
↑このサイトを何度も読む・・。
「どうやらCI用のトークンを発行して利用するとうまくいくようだ」
やってみる
$ firebase login:ci Visit this URL on any device to log in:
実行したら、Googleログイン画面が起動して
よくみる画面
許可しました
ターミナルに戻ると
なんか発行されてる
スターターキットの、 ~/.circleci/config.yml の
firebase deploy --token=$FIREBASE_TOKEN
↓
firebase deploy --token 発行されたトークン
に置き換えて、push !
SUCCESSSSSSSSSS !
変更された〜。すごい〜💖✨
もしかして、もしかすると
ここにCI用に発行されたトークンを追加するんじゃなかろうか・・?
貼りなおして(あ、URLを貼り付けるだって、間違えた!!貼り付けるのはトークンです)
スターターキットの、 ~/.circleci/config.yml の設定を元に戻して
firebase deploy --token 発行されたトークン
↓
firebase deploy --token=$FIREBASE_TOKEN
コードを変更してみて
Hello React+Firebase!
↓
Hello React+Firebase! Let's enjoy
で、 git push !
Σ( ̄ロ ̄lll)
はじめの設定から間違えていたとう・・なんというオチ。。
いや〜でも、楽しかった。
画像アップロードまでたどり着けなかった。また次回チャレンジ。
書籍の りあクト!は、RoutingとReduxあたりからサンプルコードを追うのが辛くなってきて、ざっくりナナメ読みで終わりました。もっとたくさん書いてから、読み直そうと思います。
あと、昨晩、Progate の React をやったのですが、にんじゃわんこが かわいすぎです。反則です。
GOでもやってみよう。