React Native
今日は、React Nativeのもくもく会に行ってきました。
主催者さん、けっこう有名な写真とかイラストサイトを運営している会社のエンジニアさんでした。Reactのお勉強中だとか。
今日は解説とかあるわけではなく、ひたすらもくもく。
前回、ブラウザにReactの画面を出してみましたが、今回は iosでやってみるよ〜
Xcodeを起動しておく。
$ react-native init AwesomeProject
とりあえず、打ってみる。
またかわいいのが出てきた。
$ cd AwesomeProject/ $ react-native run-ios
とやったら、エラーが出た
xcrun: error: unable to find utility "instruments", not a developer tool or in PATH
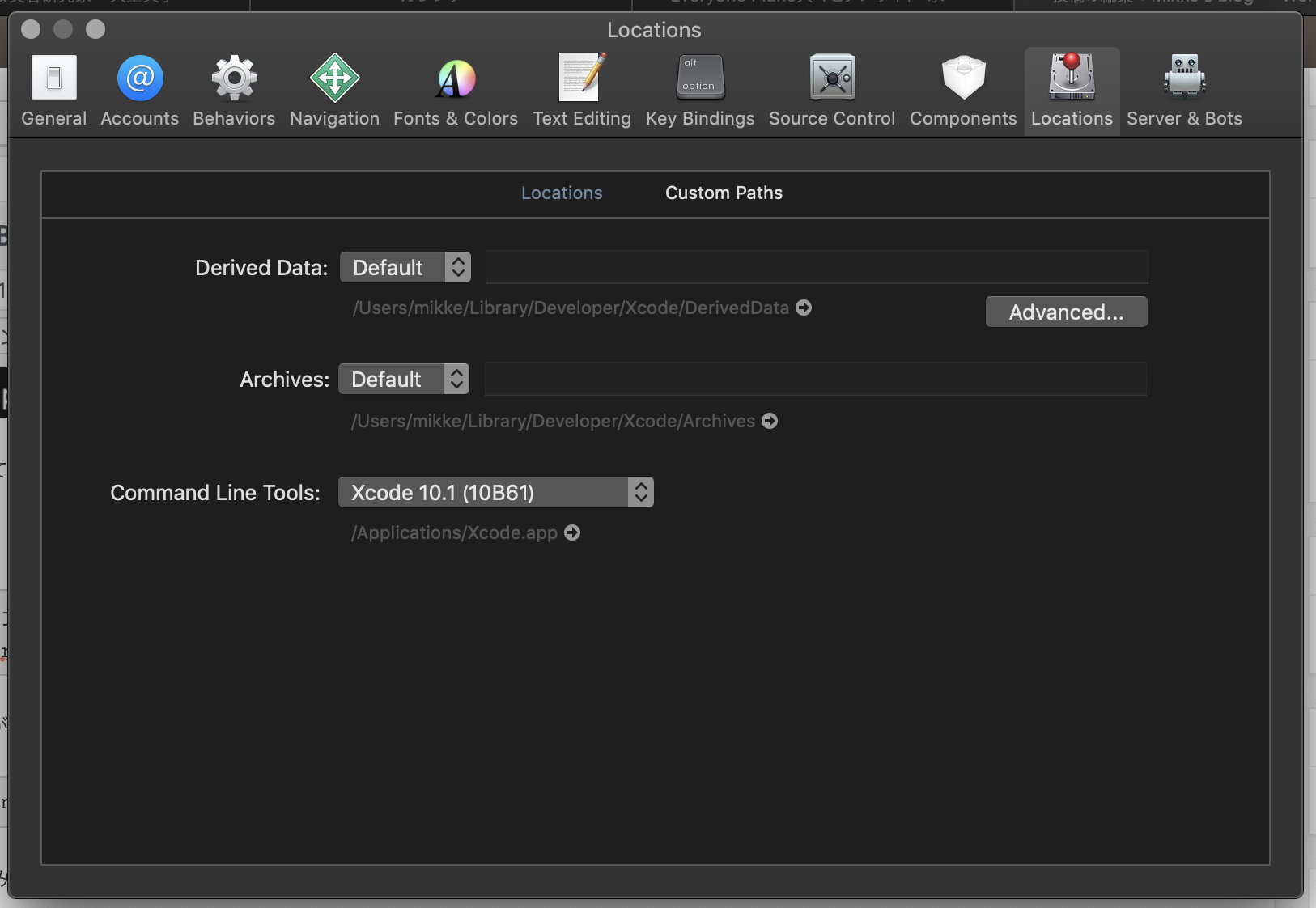
Xcodeの設定がいるみたい。
Locations の Command Line Tools: が空欄になっていたので、選択する。
$ react-native run-ios
これをもう一度
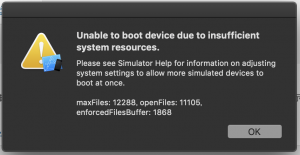
メモリ足りねーよ!って怒られる。
必要なアプリ以外閉じてもう一度、$ react-native run-ios する。
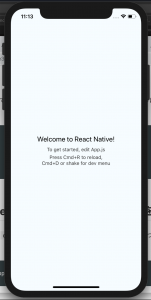
iPhoneのエミュレーターが起動〜
すごい〜感動〜、なんもしてないけど。
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
<Text style={{fontSize: 48}}>Hello World!</Text>
</View>
);
}
}
<Text style={{fontSize: 48}}>Hello World!</Text>
を追加。
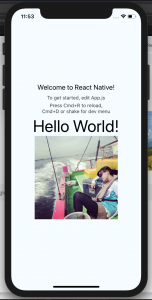
でたよ、HelloWorld!
画像も出せた。
音声機能の実装を試みたいと思います!
ちょっと情報古いけど https://blog.leko.jp/post/rn-audio-record/ ここを参考。
npm install react-native-audio --save
package.jsonのあるディレクトリで実行。
$ npm install react-native-audio --save npm WARN rm not removing /Users/mikke/workspace/react/ios/AwesomeProject/node_modules/.bin/jest as it wasn't installed by /Users/mikke/workspace/react/ios/AwesomeProject/node_modules/jest-cli npm WARN rm not removing /Users/mikke/workspace/react/ios/AwesomeProject/node_modules/.bin/esparse as it wasn't installed by /Users/mikke/workspace/react/ios/AwesomeProject/node_modules/esprima npm WARN rm not removing /Users/mikke/workspace/react/ios/AwesomeProject/node_modules/.bin/esvalidate as it wasn't installed by /Users/mikke/workspace/react/ios/AwesomeProject/node_modules/esprima > fsevents@1.2.7 install /Users/mikke/workspace/react/ios/AwesomeProject/node_modules/fsevents > node install node-pre-gyp WARN Using request for node-pre-gyp https download [fsevents] Success: "/Users/mikke/workspace/react/ios/AwesomeProject/node_modules/fsevents/lib/binding/Release/node-v67-darwin-x64/fse.node" is installed via remote npm notice created a lockfile as package-lock.json. You should commit this file. + react-native-audio@4.3.0 added 40 packages from 16 contributors, removed 56 packages, updated 796 packages and audited 103244 packages in 92.593s found 11 low severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
むむむ。とりあえずメモって先へ行く。
$ react-native link react-native-audio
で、こうすると
internal/modules/cjs/loader.js:605
throw err;
^
Error: Cannot find module 'asap/raw'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:603:15)
at Function.Module._load (internal/modules/cjs/loader.js:529:25)
at Module.require (internal/modules/cjs/loader.js:658:17)
at require (internal/modules/cjs/helpers.js:22:18)
エラーになるですー。
今日はここまでー。
あかん、今日の夜はGOをやるよ〜