まだまだ全然不勉強なのですが
schema.orgを AFFINGER4 子テーマのfunction.php に入れてみました。
// JSON-LD
add_action('wp_head','insert_json_ld');
function insert_json_ld (){
if (is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
$context = 'http://schema.org';
$type = 'Article';
$name = get_the_title();
$authorType = 'Person';
$authorName = get_the_author();
$dataPublished = get_the_date('Y-n-j');
$thumbnail_id = get_post_thumbnail_id($post->ID);
$image = wp_get_attachment_image_src( $thumbnail_id, 'full' );
$imageurl = $image[0];
$category_info = get_the_category();
$articleSection = $category_info[0]->name;
$articleBody = get_the_content();
$url = get_permalink();
$publisherType = 'Organization';
$publisherName = get_bloginfo('name');
$publisherLogo = 'https://greentown.tokyo/img/logo.png';
$postTitle = get_the_title();
$postDate = get_the_modified_date('Y/m/d');
$postPermalink = get_the_permalink();
$json= "
\"@context\" : \"{$context}\",
\"@type\" : \"{$type}\",
\"name\" : \"{$name}\",
\"author\" : {
\"@type\" : \"{$authorType}\",
\"name\" : \"{$authorName}\"
},
\"dateModified\":\"{$postDate}\",
\"mainEntityOfPage\" : {
\"@type\" : \"WebPage\",
\"@id\" : \"{$postPermalink}\"
},
\"datePublished\" : \"{$dataPublished}\",
\"image\" : \"{$imageurl}\",
\"articleSection\" : \"{$articleSection}\",
\"url\" : \"{$url}\",
\"publisher\" : {
\"@type\" : \"{$publisherType}\",
\"name\" : \"{$publisherName}\",
\"logo\" : {
\"@type\" : \"ImageObject\",
\"name\" : \"logo\",
\"width\" : \"250\",
\"height\" : \"182\",
\"url\" : \"{$publisherLogo}\"
}
},
\"headline\":\"{$postTitle}\"
";
echo '<script type="application/ld+json">{'.$json.'}</script>';
endwhile; endif;
rewind_posts();
}
}
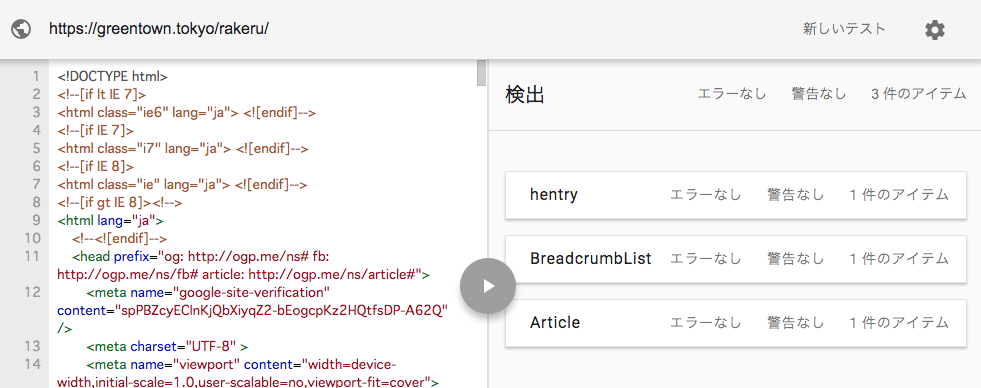
テストはこちら

エラーはないのですが、リッチスニペット、全然表示されませぬ〜。
圏外なのか、コンテンツの書き方が悪いのか。。