![]()
AFFINGER4の会話機能を使ってみたかったので、長女にイラストを描いてもらい、画像を登録してみたのですが・・・。
![]()
![]()
画像に余白がほとんどなかったため、丸の中に収まりません。
枠線いらないし。
スタイルシートをカスタマイズする
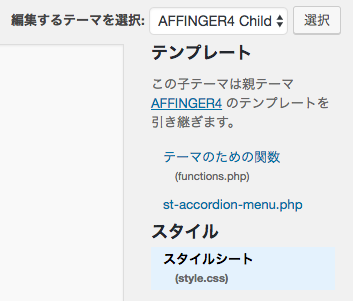
ナビゲーションバーの「外観」→「テーマの編集」をクリックします。


子テーマを使っているので
「編集するテーマを選択:」で「AFFINGER4 Child」を選択。
スタイルシート(style.css)をクリックします。
以下のコードをコピーして、
.st-kaiwa-face img{
border-radius: 0px;
border: none;
margin-bottom:5px;
}
@import url('../affinger4/style.css'); の下あたりに貼り付け、[ファイルを更新]ボタンをクリックして変更を保存します。
ちなみに、
親テーマの「border-radius」は60pxになっていたので、0pxに変更。角が丸いのが取れます。
「border: none;」で枠線を消す。
「margin-bottom: 5px;」は画像の下に入れる文字列のスペースだと思います。
![]()
こんな感じになりました。
ブラウザを更新(リロード)しても変わらない〜という人は、キャッシュを削除してみてください。