遅ればせながら、AFFINGER4にて投稿ページのAMP化に挑戦してみました。


投稿編集画面のAMP設定で「AMPに対応する」をチェックし、公開(または更新)。
これだけで、数日後にはGoogleの検索ページに表示されるのかしら〜
と呑気に考えていましたが、そんなに甘くはなかったデス。
ネットを徘徊すると「AFFINGER4 AMP化方法」などと気軽に書かれたサイトが何件かヒットしましたが、設定ばかりの話で欲しい情報は得られず。
以下、正しいかどうかわかりませんが、自力でなんとかしてみました。
AMPページが表示されるか確認する
まずは、ここをよく読む。
投稿ページの「パーマリンク」のところにあるURLの末尾に「?amp=1」または「amp/ 」をつけとだめらしい。


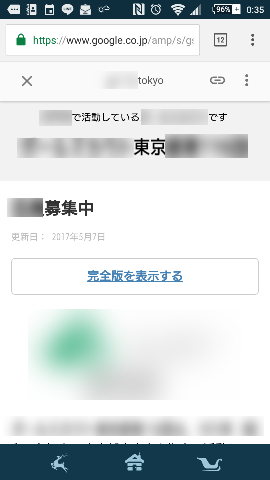
AMPモードで表示されました。
キャッチフレーズの「ごにょごにょで活動しているごにょごにょです」の下のサイトロゴが表示されていません。投稿ページの画像は表示されています。
AMPが正しく設定できているかGoogleでテストする
こちらでテストします。


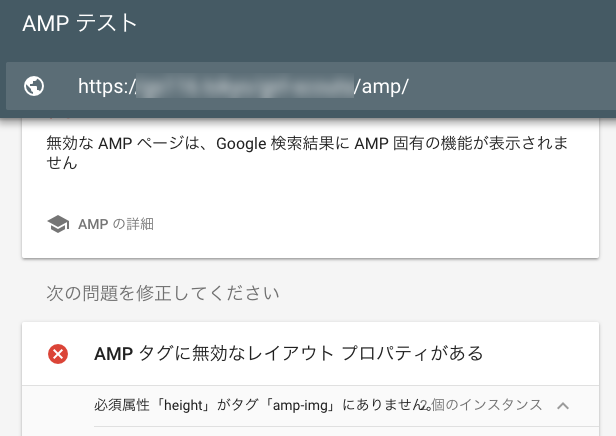
エラーになっています。


エラー箇所。
エラーになっているPHPファイルを修正する
ヘッダーとフッターに表示しているロゴ画像がエラーになっているので、2ファイル修正します。
親のテーマフォルダaffinger4から、affinger4-childに以下のファイルをコピーします。
- st-header-logo-amp.php
- st-footer-content-amp.php
WordPressの外観>テーマの編集 をクリック。

![]()
編集するテーマを選択:AFFINGER4 Child に変更。。


st-header-logo-amp.php、st-footer-content-amp.php をそれぞれ開き
「layout="fixed"」を探します。
変更前
<!-- ロゴ又はブログ名 -->
<?php if ( trim( $GLOBALS['stdata101'] ) === '' ) : //サイト名非表示でなければ ?>
<p class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php if ( get_option( 'st_logo_image' ) ): //ロゴ画像がある時 ?>
<amp-img alt="<?php bloginfo( 'name' ); ?>" src="<?php echo esc_url( get_option( 'st_logo_image' ) ); ?>"
<?php amp_image_size( get_option( 'st_logo_image' ), array(PHP_INT_MAX, 80) ); ?> layout="fixed"></amp-img>
<?php else: //ロゴ画像が無い時 ?>
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
<?php endif; ?>
</a>
</p>
<?php endif; ?>
<!-- ロゴ又はブログ名ここまで -->
「layout="fixed"」の後ろに、widthとheightを追加。
変更後
<!-- ロゴ又はブログ名 -->
<?php if ( trim( $GLOBALS['stdata101'] ) === '' ) : //サイト名非表示でなければ ?>
<p class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php if ( get_option( 'st_logo_image' ) ): //ロゴ画像がある時 ?>
<amp-img alt="<?php bloginfo( 'name' ); ?>" src="<?php echo esc_url( get_option( 'st_logo_image' ) ); ?>"
<?php amp_image_size( get_option( 'st_logo_image' ), array(PHP_INT_MAX, 80) ); ?> layout="fixed" width="300" height="40"></amp-img>
<?php else: //ロゴ画像が無い時 ?>
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
<?php endif; ?>
</a>
</p>
<?php endif; ?>
<!-- ロゴ又はブログ名ここまで -->
それぞれのファイルに2箇所、全部で4箇所ありました。
(追記:コメントをいただきました。st-header-logo-amp.phpに現在3箇所あるようです。枝豆セム様ありがとうございました。)
修正後、[ファイルを更新]をクリックして保存。
GoogleでAMPテストをもう一度
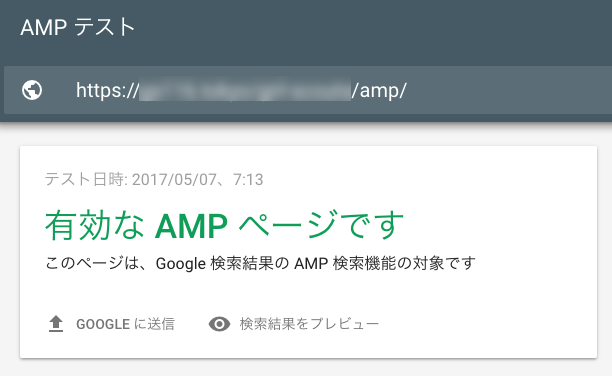
「有効」表示されました!


左下の「GOOGLEに送信」が気になったので押してみました。
画像認証画面が表示されるので、正しい画像にチェックを入れる。


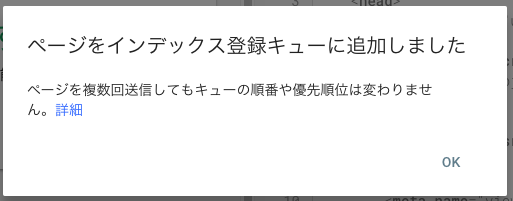
なにやら登録されたようです。
どのくらいで検索ページに表示されるかわかりませんが、晴れて表示されたら追記します。
は〜。一晩かかった。調査まで長かったけど、原因が判明したらいっきに作業が進みました。
早朝、部活な次女を送りだしたのでこれから寝ます。
おやすみなさい。
5時間後、晴れて表示されました
検索ページに表示されるには、数日かかるかなと思ったら、5時間後には見事表示されていました。